Journal of the Korean Biblia Society for Library and Information Science 2024 KCI Impact Factor : 1.0
-
pISSN : 1229-2435 / eISSN : 2799-4767
- https://journal.kci.go.kr/kbiblia
pISSN : 1229-2435 / eISSN : 2799-4767
A Study on the Evaluation of the Mobile Web Accessibility of Public Library Services
임정효 1, Hong Hyun jin 2
1전남대학교 대학원 문헌정보학과
2전남대학교
1990년대에 시작된 인터넷 서비스는 PC시대를 지나 모바일 시대로 접어들었다. 도서관 역시 이와 같은 변화의 흐름을 거스를 수 없으며 이용자에게 보다 편리한 서비스를 제공 하기 위하여 모바일 서비스를 개발할 필요가 있게 되었다. 이에 일부 도서관에서는 모바일웹 혹은 앱을 통해 도서관 서비스를 제공하고 있다.
하지만 모바일 서비스에 대한 검증이 이루어진 사례는 많지 않다. 이 연구에서는 공공도서관 모바일 웹 서비스에 한정하여 그 서비스 현황을 조사하고, 모바일 웹 접근성을 평가함으로써 공공도서관 모바일 웹 서비스가 제대로 이루어지고 있는지를 밝혀내고자 한다.
공공도서관 모바일 웹 서비스의 접근성을 평가하기 위해서는 우선 공공도서관 모바일 웹서비스의 현황을 조사할 필요가 있다. 모든 공공도서관에서 모바일 웹 서비스가 이루어지고 있는 것이 아니기 때문이다. 기준에 부합하는 공공도서관의 목록을 선정하고 모바일 웹 서비스 제공 현황을 조사하였다.
공공도서관에서 제공하고 있는 모바일 웹 서비스의 접근성을 평가하기 위하여 W3C(World Wide Web Consortium, 월드와이드웹 컨소시엄)에서 제정한 국제 표준인 모바일OK의 기준을 적용하였다. 모바일OK는 웹사이트 또는 웹응용에 대하여 단말기의 종류에 구애받지 않고 자유롭게 이용할 수 있도록 하는 국제 웹 표준 기술이다. 공공도서관 모바일 웹사이트에 대하여 모바일OK 검사를 실시하고 데이터를 산출 하여 분석하였다.
모바일 서비스에는 모바일 웹 서비스(Mobile Web Service)와 모바일 앱 서비스(Mobile App Service)가 있다. 모바일 웹 서비스는 모바일 기기에서 별도의 프로그램 설치 없이 기본 설치되어 있는 웹 브라우저를 이용하여 서비스를 이용하는 것이고, 모바일 앱 서비스는 모바일 기기에서 애플리케이션(Application⋅응용프로그램)을 이용자가 다운로드하여 기기에 설치해서 서비스를 이용하는 것이다.
모바일 웹 서비스는 무선인터넷을 이용하는 것이기 때문에 스마트폰별로 다른 운영체제에 구애받지 않는다. 이용자에게 모바일 환경적 특성에 관계없이, 정보에 대한 보편적 접근성을 보장할 수 있다는 것이 가장 큰 장점이다. 하지만 화면을 불러오는 속도가 느리고, 고해상도 이미지나 플래시 기능을 이용한 화려한 인터페이스 구현이 어렵다. 모바일 기기의 화면이 PC 모니터의 화면보다 작기 때문에, 별도의 모바일 전용 홈페이지를 새로 구축해야 한다.
반면에 모바일 앱 서비스는 모바일 기기의 플랫폼에 맞춰 개발, 설치된 전용 프로그램으로 웹 방식에 비해 실행속도가 빠르고, 기기에 한번 설치하면 재접근하기가 매우 용이하다. 그러나 기기의 운영체제에 따라 각기 앱을 개발해야 하고 업데이트가 필요한 경우에도 이용자 개개 인이 개별적으로 처리해야 한다는 단점이 있다
도서관 모바일 서비스는 일반 시민들이 보편 적으로 정보에 접근할 수 있어야 하므로 웹 서비스를 우선적으로 제공하는 것이 좋다. 모바일 웹 서비스를 기본으로 하되 모바일 웹 브라 우저에서 지원하지 않는 특수한 기능을 사용해야 하는 경우에는 모바일 앱 서비스를 추가적으로 제공할 수 있다.
월드와이드웹(World Wide Web)을 창시한팀 버너스 리(Tim Berners-Lee)는 웹이란 ‘장애에 구애 없이 모든 사람들이 손쉽게 정보를 공유할 수 있는 공간’이라고 정의하였으며, 웹콘텐츠를 제작할 때는 장애에 구애됨이 없이 누구나 접근할 수 있도록 제작하여야 한다고 하였다.
여기에서 접근성을 단지 장애인에게 국한된 문제라고 잘못 이해해서는 안 된다. 접근성이란 장애인뿐만 아니라 모든 사람이 정보통신 기기나 서비스를 손쉽게 활용할 수 있도록 만드는 것을 말한다. 이러한 접근성 개념은 정보 통신 분야에서 다양한 이동 정보통신 단말기 및 서비스 간의 호환성 문제로 인해 그 필요성 및 중요성이 더욱 증대되고 있다
모바일의 중요성이 높아지면서 이제 웹 제작 자는 다양한 단말기를 고려하여야 한다. 기술이 발달함에 따라 환경 제약이나 장애를 고려한 접근성이 더 부각되고 있다. 미래에는 어떤 기술이 어떻게 생겨날지 알 수 없다. 앞으로는 새로운 기술에 대응하는 속도가 기업의 경쟁력을 좌우할 것이다. 따라서 웹 접근성은 단순히 장애 환경에 대한 대응뿐 아니라 개발 효율도 높일 수 있는데, 앞으로 등장할 새로운 기술에 대비하는 초석으로서 가치가 있다
오늘날 이동통신과 단말 기술의 발전으로 휴대전화를 통한 인터넷의 이용이 빠르게 늘고 있다. 하지만 이용자들은 모바일의 특성에 따른 사용자 인터페이스, 주소 입력, 화면 크기, 네트워크, 콘텐츠 호환성 등에 있어서 여러 가지 제약의 문제를 겪고 있다. 콘텐츠 제공자들 역시 화면 크기, 장치의 특성 등이 모두 다른 수많은 종류의 모바일 단말의 형태와 환경에 맞추어 웹사이트를 구축하는 것에 어려움을 겪고 있다.
이러한 문제점을 해결하기 위하여, 콘텐츠 제공자들은 표준에 기반한 콘텐츠를 제공할 수 있도록 표준화된 환경을 구성하고, 사용자들은 표준 기반의 웹 콘텐츠를 보다 쉽고 편리하게 이용할 수 있도록 하는 것을 목적으로 하는 W3C의 모바일 웹 표준화 활동이 2005년에 시작되었다. 그 중의 하나가 바로 모바일OK 표준 개발이다.
모바일OK의 핵심은 기존 웹과의 호환성을 유지하며 다양한 모바일 단말을 지원할 수 있도록 하여, 유선과 무선 환경에 구분 없이 자유로운 모바일 웹 서비스를 제공하는 것에 있다. 모바일OK 표준은 기본적으로 기존에 사용하던 웹 표준 규격들을 그대로 수용하면서 모바일 특성을 고려한 저작 가이드 형태의 표준을 제시하고 있으며, 다양한 단말 지원을 위한 표준화된 단말정보 표현과 이용 방법에 대한 규격들을 정의하고 있다
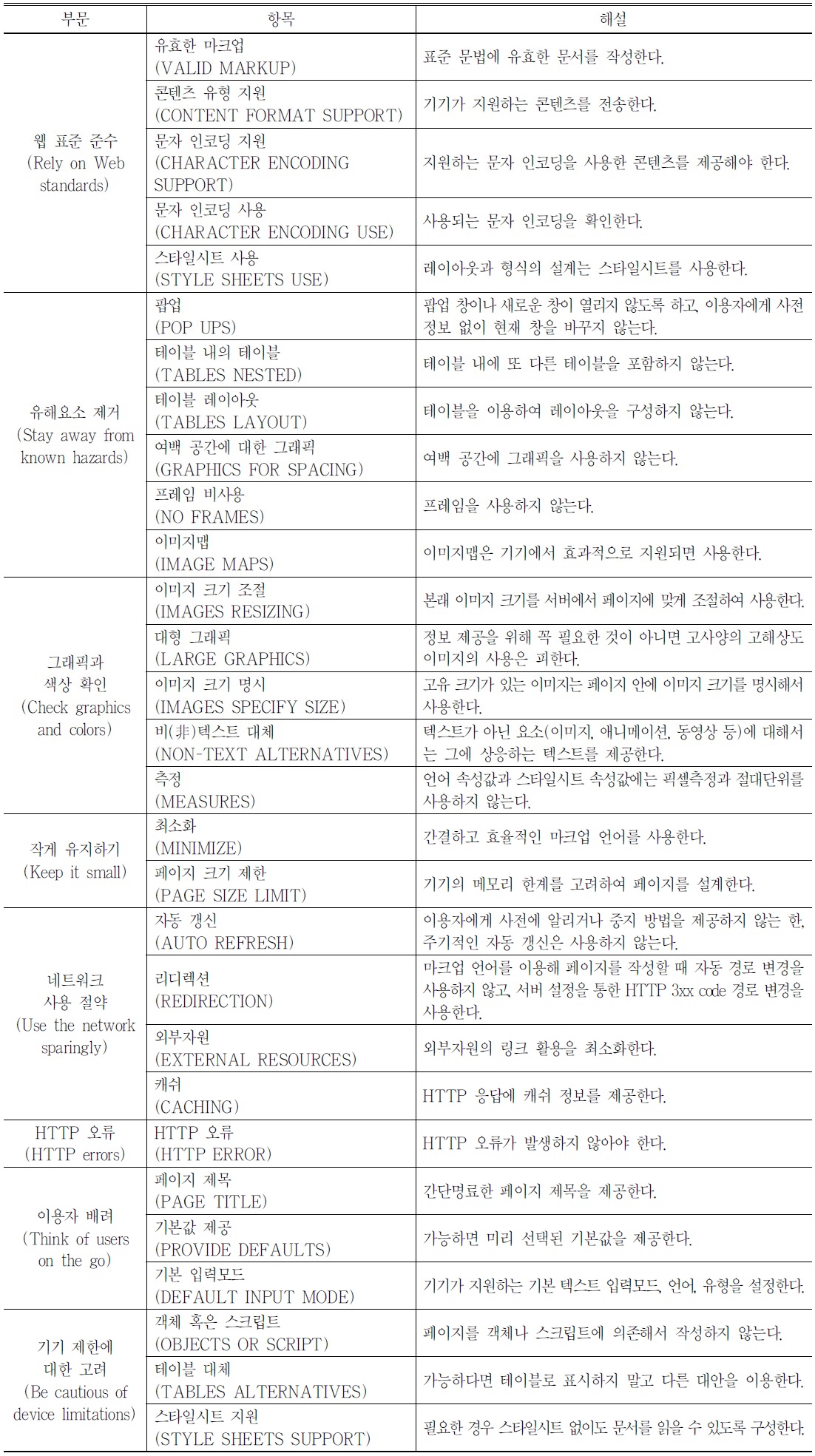
이러한 모바일OK 표준을 검증하는 도구가 바로 모바일OK 검사이다. 모바일OK 검사는 W3C에서 제정한 모바일 웹 모범사례(Mobile Web Best Practice)를 기반으로 한다. 모바일웹 모범사례는 모바일 환경에서 상호호환성과웹 표준 기술 적용 그리고 접근성 높은 웹 콘텐츠를 개발하기 위해 작성된 규격서를 말한다. 모바일 웹 모범사례를 준수하면 모바일 기기, 운영체제, 웹 브라우저의 종류에 상관없이 동일한 웹 서비스가 구현되고 웹 접근성이 보장된다. 모바일 웹 모범사례의 여러 항목 중 웹 검사가 가능한 항목들을 선별하여 검사할 수 있도록 프로그램을 만든 것이 바로 모바일OK 검사이다. 모바일OK 검사에서 평가되는 항목 들을 정리하면
<표 1>. 모바일OK 평가항목

도서관 모바일 서비스에 대한 연구는 2000년대에 들어서면서 본격적으로 시작되었고, 2000 년대 후반부터 스마트폰이 대중화되면서 이와 관련된 연구가 급속하게 느는 추세다. 도서관 모바일 서비스를 평가한 연구로는 구중억과 박옥남의 연구가 대표적이다.
도서관 모바일 서비스에 대한 연구는 점차 그 수가 늘고 있으나, 모바일 웹 서비스에 대한 평가를 진행한 연구는 많지 않았다. 구중억이 모바일OK를 이용하여 모바일 웹 서비스에 대한 평가를 시도하였으나, 국내의 경우 평가대상이 대학도서관 4개관으로 한정되었고, 박옥남은 한국정보통신기술협회에서 제정한 ‘한국형 웹 콘텐츠 접근성 지침’을 평가의 기준으로 삼았다. 이 연구에서는 모바일 웹 서비스에 대한 다양한 평가를 목적으로 W3C에서 제정한 모바일OK 를 기준으로 하여 공공도서관을 대상으로 연구를 진행하고자 한다.
도서관법 제1장 제2조에 따르면, 공공도서 관이라 함은 공중의 정보이용, 문화활동, 독서 활동 및 평생교육을 위하여 국가 또는 지방자치단체가 설립하여 운영하는 도서관 또는 법인, 단체 및 개인이 설립하여 운영하는 도서관을 말한다. 여기에는 작은도서관, 장애인도서관, 병원 도서관, 병영도서관, 교도소도서관, 어린이도서관 등도 포함이 되는데, 이를 모두 연구대상으로 삼으면 그 범위가 지나치게 광범위해질 수 있다.
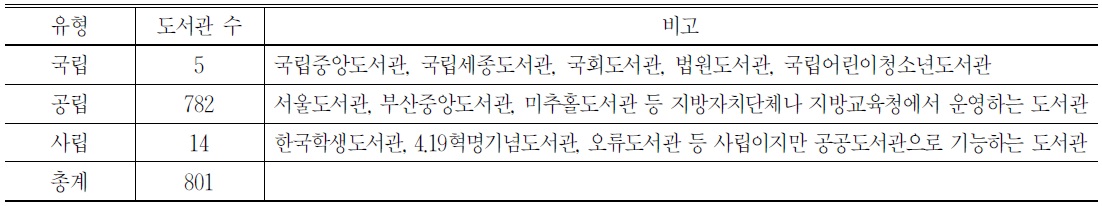
따라서 이 연구에서는 작은도서관과 특정 장소나 특정 대상에게만 이용을 허가하는 장애인 도서관, 병원도서관, 병영도서관, 교도소도서관, 어린이도서관은 연구대상에서 제외하였다. 국립, 공립, 사립 등 설립주체에는 제한을 두지 않았다. 이러한 기준을 바탕으로
<표 2>. 유형별 공공도서관 수

조사된 801개 공공도서관 중에서 도서관 전용 홈페이지를 서비스하는 도서관은 773개관 이었다. 전국 공공도서관의 96.5%가 도서관 전용 홈페이지를 갖고 있는 셈이다.
그렇다면 모바일 전용 홈페이지를 구축한 도서관 수는 얼마나 될까. 2014년 9월 2일부터 9 월 11일까지 열흘 동안, 도서관 전용 홈페이지를 가지고 있는 공공도서관 773개관 전수의 홈페이지를 모바일 기기로 검색하거나 직접 주소를 입력하여 접속한 결과, 모바일 전용 홈페이지를 구축한 도서관 수는 공공도서관 801개관중 171개관이었다.
전국 공공도서관의 21.3%가 모바일 웹 서비스를 제공하고 있는 것이다. PC로 접속하는 도서관 전용 홈페이지의 경우 96.5%가 운영되고 있다는 것과 비교했을 때, 모바일 기기로 접속 하는 모바일 전용 홈페이지의 운영 비율은 저조하다고 볼 수 있다.
지역별로 보면 충청북도의 공공도서관이 42.8%의 비율로 가장 많이 모바일 웹 서비스를 제공하였으며, 부산(41.3%), 경북(39.3%)이 그 뒤를 이었다. 세종특별자치시, 강원도, 제주도의 공공 도서관 57개관은 한 곳도 모바일 전용 홈페이지를 갖고 있지 않았다.
여기에는 지방자치단체나 지방교육청의 정책적 의지가 큰 영향을 미친 것으로 보인다. 충청북도, 부산광역시, 경상북도 공공도서관의 모바일 전용 홈페이지는 지역별로 유사한 인터페이스를 가진 경우가 많았다(
<표 3>. 지역별 모바일 웹 서비스를 제공하는 공공도서관 수

공공도서관의 모바일 웹 서비스의 접근성을 평가하기 위해서 모바일OK 검사를 실시하였다. 모바일OK 검사는 W3C 홈페이지(
앞 장에서 전국 801개 공공도서관의 목록을 산출한 바 있다. 여기에서 모바일 전용 홈페이지를 구축하여 서비스하는 도서관 수는 171개 관이었다. 이 도서관들이 바로 공공도서관 모바일 웹 서비스 접근성 평가의 대상이 된다.
하지만 모든 도서관들이 개별적으로 모바일 전용 홈페이지를 갖고 있는 것이 아니라, 같은 지역의 여러 도서관이 하나의 모바일 전용 홈페이지를 구축하여 통합 서비스를 제공하는 경우가 많았다. 예를 들면, 서울 성동구에서 설립 하여 운영하는 성동구립도서관, 금호도서관, 용답도서관, 성수도서관, 청계도서관이 성동구립 도서관 홈페이지(
이러한 경우 홈페이지 URL이 하나밖에 존재하지 않기 때문에, 실제 도서관은 여러 곳이 더라도 모바일OK의 검사는 1회밖에 실시하지 못한다. 따라서 통합하여 홈페이지를 운영하는 경우, 검사를 실시하기 위한 표본은 하나로 인정이 된다. 이렇게 여러 도서관의 통합 홈페이지를 하나의 표본으로 삼고 나니, 총 표본의 개수는 105개로 줄었다.
모바일OK 검사는 PC 웹상에서 실행된다. 별도의 모바일 전용 주소 없이 PC에서 접속하였을 때는 PC 전용 홈페이지가, 모바일 기기로 접속하였을 때는 모바일 전용 홈페이지가 자동으로 뜨게 되는 경우에는 검사 실행이 불가능 하다.
여기에서는 모바일 전용 주소가 있어야만 모바일 전용 홈페이지의 검사가 가능하기 때문에 모바일 전용 주소가 없는 곳은 표본에서 제외 하였다. 이러한 자동전환 기능을 제공하는 공공도서관 홈페이지 23곳을 제외하니 82개의 표본이 남았다. 최종적으로 평가대상이 된 82개 공공도서관 모바일 홈페이지의 목록은 부록에 수록하였다.
모바일OK 검사기에 모바일 웹 주소를 넣고 실행하면, 맨 위에는 모바일 웹 서비스 적합도 수치가 백분율로 제시된다. 100%에 가까울수록 해당 모바일 홈페이지는 모바일OK 표준을 잘 준수하였으며, 어떠한 모바일 기기에서 접근하여도 불편함을 느끼지 못한다고 볼 수 있다. 반면에 0%에 가깝다면 해당 모바일 홈페이지는 모바일OK 표준의 기준에 미치지 못하고, 모바일 기기에서 접속하는 것 혹은 접속하여 이용하는 것이 불편하다고 볼 수 있다. 그 아래 에는 심각도별 실패횟수(Failures per severity) 와 부문별 실패횟수(Failures per category)가 나온다.
심각도별 실패횟수는 모바일OK 검사에서 통과에 실패한 항목들을 심각도별로 분류하여 횟수를 나타낸 것이다. 모바일OK 검사에서 통과에 실패한 항목별 심각도는 여섯 가지 항목으로 나뉜다. 정보-주의-낮음-보통-심각-위험 순으로, ‘정보’의 심각도가 가장 낮으며 ‘위험’ 의 심각도가 가장 높다. ‘정보’와 ‘주의’는 가벼운 권장 메시지일 뿐, 모바일OK 적합도 점수 에는 영향을 미치지 않는다. ‘낮음’과 ‘보통’은 큰 문제는 없으나 수정해야 할 작은 부분들이 있다는 것이고, ‘심각’과 ‘위험’은 이용자 경험에 영향이 크므로 반드시 수정을 권하는 부분이다.
부문별 실패횟수는 모바일OK에서 검사하였을 때 실패한 각 항목들을 부문별로 분류하여 실패횟수를 기록한 것이다. 심각도별 실패횟수와 부문별 실패횟수 아래에는 페이지 크기(Page Size)와 연결된 외부자원 수(Network Usage) 정보가 제공되고, 그 밑으로는 실패한 항목들에 대한 구체적인 내용과 해설이 제시된다.
이상의 평가결과 화면에 제공되는 모바일 OK 적합도 점수, 심각도별 실패횟수, 부문별 실패횟수, 페이지 크기, 연결된 외부자원 수, 실패한 항목들에 대한 내용들이 이 연구의 평가요소가 된다.
공공도서관 82개관에 대한 모바일OK 검사를 2014년 9월 13일에 실시하였다. 그러나 대구 A도서관의 경우, ‘The resource under test could not be retrieved(검사를 위한 자원을 불러올 수 없음)’이라는 오류 메시지가 뜨면서 결과값을 얻어내지 못했다. 정상적으로 결과값이 산출된 나머지 공공도서관 81개관으로 평가대 상이 조정되었다.
81개 공공도서관 모바일 전용 홈페이지의 모바일OK 적합도를 산출한 결과, 81% 이상의 최상위급 점수를 받은 공공도서관 모바일 전용 홈페이지는 경기 안양시립도서관(88%), 경기 중앙도서관 광주분관(87%), 국립중앙도서관 (86%) 세 곳이었다. 세 도서관의 모바일 전용 홈페이지는 모두 심각도에서 ‘위험’과 ‘심각’ 등급을 받은 항목이 없었다.
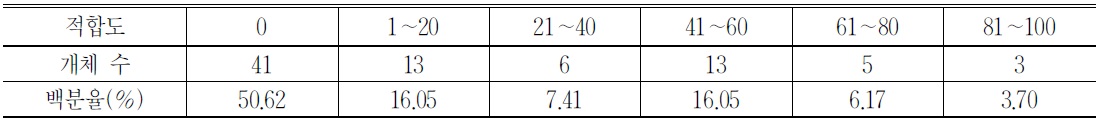
문제는 모바일OK 적합도가 0%인 공공도서관 모바일 전용 홈페이지가 모집단의 절반가량인 41개나 되는 것으로 나타났다는 점이다. 이는 공공도서관이 모바일 전용 홈페이지를 개설할 때 웹 표준 준수 등 이용자의 편의성에 대한 고려가 부족하였다는 것을 의미한다. ‘위험’ 등급의 항목이 3개 이상이거나 ‘낮음’에서 ‘위험’ 까지의 항목이 합쳐서 9개가 넘는 경우에는 대부분 적합도가 0%로 나타났다(
<표 4>. 모바일OK 적합도 점수대별 분포

점수대별 분포를 살펴보면 적합도 0%가 50.62%로 가장 많았고 적합도 1∼20%, 41∼ 60%가 그 뒤를 이었다. 중상위라 볼 수 있는 적합도 61% 이상은 9.87%에 불과한 반면, 하위급인 적합도 20% 이하는 66.67%로 모집단의 2/3가 낙제점을 받았다.
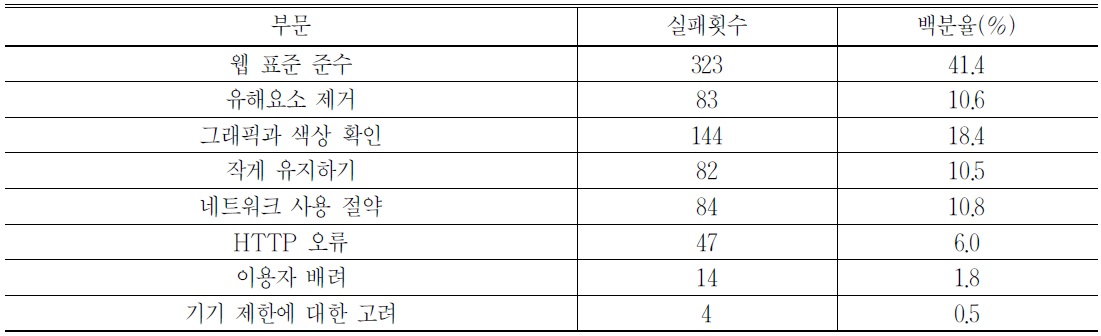
모바일OK 부문별 실패횟수를 살펴보면, 총 781건의 실패횟수 중 ‘웹 표준 준수’를 위반하여 실패한 사례가 총 323건으로 가장 많았다. 그 다음은 ‘그래픽과 색상 확인’ 부문에서 144 건 실패하였고, ‘네트워크 사용 절약’, ‘유해요소 제거’, ‘작게 유지하기’가 그 뒤를 이었다(
<표 5>. 모바일OK 부문별 실패횟수

부문별로 평가결과를 분석하면 다음과 같다.
‘웹 표준 준수’ 부문에서 ‘위험’ 등급을 받은 항목을 살펴보면, ‘이미지가 포맷에 맞지 않는다(The image does not match its supposed format)’ 항목에서 6개관이 위반한 것으로 나타났다. 이는 이미지 유형이 잘못 지정되었을 때 나오는 메시지이다. 예를 들면, 설계서에는 GIF 이미지 파일로 지정되어 있는데 실제 이미지 유형은 JPEG인 경우 이미지 유형이 잘못 지정된 것이다. 이미지 유형이 잘못 지정될 경우 이미지가 제대로 구현되지 않을 수 있으므 로, 설계서에서 지정한 이미지 유형과 실제 이미지의 유형이 일치하도록 수정하여야 한다.
‘심각’ 등급을 받은 항목으로는 CSS 구문 오류와 UTF-8 언어 미지원이 문제인 것으로 나타났다. ‘CSS 스타일시트 내에 유효하지 않은 CSS 구문이 있다(The CSS style sheet is not syntactically valid CSS)’ 항목에서 52개 공공 도서관이 실패하였고, ‘UTF-8이 유효하지 않은 문서이다(The document is not valid UTF-8)’ 항목에서 43개 공공도서관이 실패하였다.
CSS 구문 오류는 W3C CSS 검사(W3C CSS Validator)를 이용하여 CSS 구문 오류를 확인 하고 이를 수정할 수 있다. UTF-8 언어 미지 원은 페이지의 내용이 UTF-8로는 인코딩되지 않는 것으로, 모바일 브라우저에서 문자를 인코딩하는 과정에서 오류가 발생할 수도 있다. UTF-8은 문자 인코딩 방식 중 하나이다. 다양한 단말기에서 다양한 언어를 구현하려면 다양한 문자 인코딩 방식을 지원하는 것이 좋다.
‘유해요소 제거’ 부문에서는 ‘input 요소에 image가 기술되어 있다(An input element with type attribute set to image is present)’ 항목에서 48개관의 공공도서관이 ‘위험’ 등급을 받았다. 해당 항목은 HTML 언어를 입력함에 있어서 <input type=‘image'>와 같이 input 요소에 이미지가 입력되어 있다는 의미이다. input 요소에 이미지를 입력하면 이용자가 이미지의 특정 부분을 클릭하였을 때 다른 링크로 이동할 수 있다. PC 웹에서는 이 기능이 제대로 작동하지만 모바일 기기에서는 반응하지 않을 수 있으므로, 모바일 웹페이지를 만들 때는 지양 해야 한다. 링크 목록을 만드는 등 다른 이미지맵 생성법을 사용하는 것이 좋다.
그 다음으로는 ‘문서가 프레임, 프레임셋, iframe 요소를 갖고 있다(The document contains a frame, frameset or iframe element)’ 항목에서 2건의 위반 사례가 발견되었다. 대부분의 모바일 브라우저는 프레임을 지원하지 않는다. 게다가 모바일 기기는 터치할 지점이 적기 때문 에, 프레임을 사용하는 것은 이용자 경험에 좋지 못하다. 그러므로 프레임을 제거하고, CSS 기반의 레이아웃으로 대체해야 한다.
‘그래픽과 색상 확인’ 부문에서는 ‘위험’과 ‘심 각’ 등급을 받은 항목이 없었다. ‘보통’ 등급으로는 ‘지정된 세로, 가로 길이가 이미지의 실제 치수보다 작다(The height or width specified is less than the corresponding dimension of the image)’ 항목에서 2건의 실패사례가 검출되었다. 가로와 세로 길이 속성 수치를 실제 이미지 크기보다 작게 입력하면 의도하지 않은 잘못된 화면 결과가 브라우저상으로 나타날 수 있으므로 정확한 가로와 세로 픽셀 수치를 입력해야 한다.
그 외에 ‘낮음’ 등급을 받은 항목으로는 ‘이미 지의 세로 혹은 가로 속성이 입력되어 있지 않다(Either the height or width attribute is missing)’ 65건, ‘길이 속성에 절대단위가 사용 되었다(A length property uses an absolute unit)’ 61건, ‘alt 속성이 입력되어 있지 않다 (The alt attribute is missing)’ 16건, ‘이미지의 세로 혹은 가로 속성의 픽셀이 명시되어 있지 않다(The height or width is not specified in pixels)’ 3건이었다.
‘작게 유지하기’ 부문은 모바일 홈페이지의 페이지 용량과 관련이 있다. 페이지 용량이 크다면 불러오는 데에 그만큼 시간이 걸리기 때문에 페이지 용량이 적을수록 빠른 접속이 가능하다. 여기에는 텍스트보다 이미지의 용량이 큰 영향을 미친다.
모바일OK에서는 이용자의 빠른 접속을 위하여 페이지 용량을 20KB 이하로 할 것을 권장하고 있다. 20KB 초과 60KB 이하일 경우에는 ‘낮음’, 60KB 초과 110KB 이하일 경우에는 ‘보통’, 110KB 초과 150KB 이하일 경우에는 ‘심각’, 150KB를 초과할 경우에는 ‘위험’ 등급을 내린다.
<표 6>. 공공도서관 모바일 홈페이지 용량별 분류

국립중앙도서관 등 11개 공공도서관이 모바일 페이지 용량 20KB 이하로 이용자에게 가장 쾌적한 접속 환경을 제공하는 것으로 나타났다. 150KB 초과로 ‘위험’ 등급을 받은 도서관은 32 개관에 달했다. 모바일 웹 서비스를 구축함에 있어서 페이지 용량에 대해 크게 신경을 쓰지 않는 공공도서관이 많다는 의미이다.
‘네트워크 사용 절약’은 외부자원의 연결과 연관성이 깊다. 이용자가 모바일 홈페이지에 접속할 때, 페이지에서 브라우저에 20개 이상의 개별 HTTP를 요청하면 이용자의 네트워크 접속이 지연될 수 있다. 따라서 외부에 연결된 이미지나 스타일시트의 수를 줄일 필요가 있다. 여러 개별 파일들을 하나의 스타일시트로 합병 하는 것이 하나의 방법이다. 연결된 외부자원의 수가 20개 이하로 모바일OK의 기준에 부합 하는 도서관은 총 31개관이었다. 연결된 외부 자원의 수가 35개 이상으로 심각도에서 ‘위험’ 등급을 받은 도서관은 23개관이었다.
‘HTTP 오류’에 대한 실패횟수는 총 47건이었다. 심각도가 ‘위험’인 항목으로는 ‘내부 자원의 HTTP 상태 코드가 404 찾을 수 없음이거나 5xx 서버오류이다(HTTP status code 404 Not Found or 5xx Server Error received for an embedded resource)’에서 18건의 실패횟수를 기록했다. 홈페이지 상에 구현되지 않는 혹은 연결되지 않는 내부 자원이 있는 것이므로 이를 수정하거나 삭제하여야 한다.
심각도가 ‘심각’인 항목으로는 ‘HTTP 반응이 인식되지 않는다(Invalid HTTP response received)’에서 11건의 실패횟수를 기록했다. 이 항목은 자원에 접근하는 과정에서 오류가 나타난 것인데, 이는 일시적인 네트워크 실패로 인한 연결이나 접속의 타임아웃일 수도 있다.
‘이용자 배려’ 부문에서는 14건의 실패가 발생하였는데 모두 ‘페이지 제목이 없다(There is no page title)’ 항목이었다. 이 항목의 심각도는 ‘보통’이다. 페이지 제목은 스크린의 상단에 노출되어 이용자가 웹 장소를 인식할 수 있도록 하며, 즐겨찾기를 등록할 때 기본 표시사항으로 제공된다. 모바일 화면은 크기가 제한적 이므로 이용자에게 필요한 필수적인 정보만을 담아 되도록 짧게 지어야 한다.
‘기기 제한에 대한 고려’ 부문의 실패횟수는 단 4건이었다. 항목은 모두 ‘자바스크립트 링크를 사용하였다(A javascript: link is used)’로 동일하였다. 자바스크립트 링크는 스크립트를 지원하지 않는 모바일 브라우저에서 접근할 경우 오류 메시지가 뜨면서 이용할 수 없으므로 일반 링크로 대체하는 것이 좋다.
이 연구에서는 공공도서관 모바일 웹 서비스의 웹 접근성을 알아보기 위하여 얼마나 많은 공공도서관에서 모바일 웹 서비스를 제공하고 있는지 현황조사를 실시하고, 모바일 웹 서비스를 제공하고 있는 것으로 조사된 공공도서관에 대해서 해당 모바일 웹 서비스의 접근성을 평가하기 위하여 모바일OK 검사를 실시하였 다. 연구결과를 통해 얻을 수 있는 시사점 및 개선방안은 다음과 같다.
(1) 전국 801개 공공도서관 중 모바일 전용 홈페이지를 구축한 도서관은 총 171개관인 것으로 확인되었다. 이는 전국 공공도서관의 21.3% 에 해당하는 수치이다. 우리나라의 스마트폰 보급률이 전 세계에서 최상위권이라는 것을 고려했을 때, 모바일 시대에 대한 공공도서관의 대응은 기민하지 못한 것으로 나타났다. 모바일 웹 서비스는 이용자가 도서관에 직접 문의 하거나 PC를 사용하지 않아도 손쉽게 소장도 서를 검색하고 도서관의 위치나 휴관일 정보, 이용정보를 얻을 수 있는 서비스이다. 현재 모바일 웹 서비스가 개설되어 있지 않은 공공도 서관에서는 이용자들을 위하여 모바일 웹 서비스를 고려할 필요가 있다.
(2) 지역별로 모바일 웹 서비스가 제공되는 비율의 차이가 큰 것으로 나타났다. 충청북도 (42.8%), 부산광역시(41.3%), 경상북도(39.3%) 공공도서관은 모바일 웹 서비스를 제공하는 비율이 높은 것으로 조사되었고, 세종특별자치시(0%), 강원도(0%), 제주도(0%)의 공공도서 관은 모바일 웹 서비스 사례가 전무했다. 공공 도서관 모바일 웹 서비스가 제공되는 비율이 낮은 지역은 지방자치단체와 지방교육청이 나서서 정책적으로 모바일 웹 서비스 구축을 지원할 필요가 있다.
(3) 절반에 가까운 공공도서관 모바일 전용 홈페이지의 모바일OK 적합도가 0%인 것으로 나타났다. 모바일OK 적합도는 해당 모바일 전용 홈페이지가 모바일 기기에서 이용하기에 적합한 정도를 숫자로 나타낸 점수이므로, 이 부분에서 0%가 나온 공공도서관이 많다는 것은 모바일 웹 서비스에 부적합한 모바일 전용 홈페이지가 많다는 것을 의미한다. 모바일OK 적합도에서 0%를 받은 도서관들은 모바일 웹 서비스를 이용하는 이용자들의 편의를 위하여 모바일 웹 서비스를 개선해야 한다.
(4) 구체적으로 보면 ‘웹 표준 준수’ 부문에서 발생한 실패사례가 323건으로 가장 많았다. 웹 표준은 어떠한 기기, 어떠한 운영체제, 어떠한 웹 브라우저에서 접속하더라도 이용자가 같은 사용성과 같은 접근성을 얻을 수 있도록 하기 위하여 세워놓은 기준이다. 따라서 웹 표준의 준수는 이용자가 원활하게 웹을 이용할 수 있는 필수 조건이라고 볼 수 있다. 이용자의 편의성을 위하여 모바일 웹 서비스를 구축하는 과정에 있어서 웹 표준을 지킬 필요가 있다. 웹표준은 공개 정보이고 국내에서도 웹 표준에 대해 이미 많은 논의와 연구가 되어왔기 때문에 웹 표준에 대한 정보는 쉽게 확인이 가능하다. 공공도서관 모바일 전용 홈페이지를 구축할 때, 웹 표준을 확인하고 이에 맞는 설계를 주문해야 한다.
(5) 모바일 기기에서는 화면 크기, 키보드 사용, 기타 부가 기능이 제한된다는 것을 고려 하여 웹 설계 과정에서 유해요소를 제거해야 한다. 프레임은 모바일 웹 브라우저에서 지원 되지 않는 경우가 있으며 지원된다고 하더라도 모바일 기기는 터치할 지점이 적어 사용성에 문제가 있으므로, 프레임을 제거하고 CSS 기반의 레이아웃으로 대체해야 한다. 또 플래시 (Flash)나 액티브 엑스(Active X), 팝업 창 같이 특정 환경에서만 작동하는 도구는 사용을 지양해야 한다.
(6) ‘그래픽과 색상 확인’ 부문에서는 큰 문제가 발견되지 않았지만, 이미지의 길이 속성 입력에 좀 더 주의할 필요가 있다. 모바일 기기는 PC에 비해서 가로, 세로 폭의 제한이 크기 때문에, 모바일 웹을 구축할 때는 절대단위를 사용하지 말고 화면의 크기에 맞추어 탄력적으로 구현되도록 입력하여야 한다. 이미지에 대체텍스트를 제공하는 alt 속성 입력, 이미지의 픽셀 명시 등도 주의해야 할 사항이다.
(7) 페이지 크기가 적정기준을 훨씬 초과하여 ‘위험’ 등급을 받은 사례가 32건이나 되었다. 모바일 웹 서비스는 기기 사양에 있어서 제한이 클 뿐 아니라, 일반 PC 인터넷에 비해 그 속도가 훨씬 느리므로 쾌적한 이용자 경험을 위해서는 모바일 웹을 가볍게 만들어야 한다. 너무 많은 정보를 담기보다 이용자가 자주 이용하고 필수적으로 알아야 하는 정보를 선별하여 담고, 이미지보다는 텍스트로 콘텐츠를 구성하는 것이 좋다. 이미지를 사용해야 할 경우에는 이미지 크기를 조정하여 가벼운 이미지를 사용하여야 한다.
(8) 연결된 외부자원의 수가 20개 이하로 모바일OK의 기준에 부합하는 도서관은 절반에 못 미치는 31개관에 불과하였다. 웹페이지가 너무 많은 외부자원과 연결되어 있으면 접속이 지연되어 이용자 경험에 좋지 않은 영향을 미친다. 빠른 접속과 빠른 이동은 이용자의 이용자 경험에 중요한 요소이다. 접속이 느린 사이 트는 다시 이용하고 싶지 않을 것이다. 분산되어 연결된 여러 개별 파일들을 하나의 스타일 시트로 합병하여 이용자가 홈페이지에 빠르게 접속할 수 있도록 해야 한다.
(9) HTTP 오류 관련 실패도 발생하였다. 심각도가 ‘위험’인 ‘내부 자원의 HTTP 상태 코드가 404 찾을 수 없음이거나 5xx 서버오류이다’ 항목에서 18건, 심각도가 ‘심각’인 ‘HTTP 반응이 인식되지 않는다’ 항목에서 11건의 실패횟수가 기록되었다. 이는 해당 공공도서관 모바일 전용 홈페이지 자체에 접속 불가능한 것은 아니 지만, 일부 내부자원 혹은 연결된 외부자원에 접근하는 것이 불가능한 것이다. 이는 이용자가 해당 모바일 웹의 정보를 완전히 이용할 수 없다는 것을 의미하므로, 내부자원과 연결된 외부 자원의 상태를 확인하여 인식되지 않는 내부자 원과 외부자원이 없도록 해야 한다.
연구결과를 통하여 이상의 아홉 가지 시사점 및 개선방안을 도출하였다. 하지만 이 아홉 가지 시사점 및 개선방안은 연구결과에서 중요한 부분을 종합하고 요약하여 전체적인 틀에서 현황을 제시하고 해결방안을 모색한 것이지, 검사결과의 모든 내용을 담고 있지는 않다. 모바일OK 검사는 PC가 있고 인터넷이 되는 환경 이라면 누구나 쉽게 실행할 수 있다. 개별 공공 도서관에서는 자관 모바일 홈페이지에 대한 모바일OK 검사를 실시하고 상세정보를 취득하여 자관 모바일 홈페이지의 문제점을 개선할 수 있기를 기대한다.
1.
[journal]
구, 중억.
2011
![]()
2.
[journal]
김, 성진.
2012
![]()
3.
[journal]
박, 옥남.
2014
![]()
4.
[book]
박, 태준, 조, 진주, 김, 한솔.
2013
5.
[journal]
이, 승윤, 정, 해원.
2009
6. [web] http://www.wah.or.kr/Accessibility/define.asp